Автор: Serpact
Стартирала през 2016 г., агенция Serpact вече се утвърди със своята експертна дейност и резултати. Serpact е единствената българска компания, представила свой проект пред инженерите на Google в централата на корпорацията в Цюрих през 2018 г. През 2019 г. компанията спечели European Search Awards и изпревари големи дигитални екипи от Германия, Великобритания и Русия. През следващата година Serpact грабна и Global Search Awards 2020, които се проведоха на онлайн церемония от Ню Йорк, САЩ.
От години Google има лидерство в сферата на търсенето и намирането на информация в интернет и бизнесите следят и интегрират новостите, които компанията налага. През ноември 2020 от компанията съобщиха, че Core Web Vitals параметрите ще се отчитат като ранкинг сигнал от месец май 2021 г., заедно с предишни споменати UX сигнали.

"През изминалия май обявихме, че сигналите за преживяване на страници ще бъдат включени в класацията на Google Search Тези сигнали измерват как потребителите възприемат преживяването при взаимодействие с уеб страница и допринасят за нашата текуща работа, за да гарантираме, че хората получават най-полезното и приятно преживяване от мрежата. През последните няколко месеца видяхме средно 70% увеличение на броя на потребителите, ангажирани с Lighthouse и PageSpeed Insights, и много собственици на сайтове, използващи отчета на Search Console Core Web Vitals, за да идентифицират възможности за подобрение.
Днес обявяваме, че сигналите за преживяване (UX) на страницата в класирането ще бъдат пуснати през май 2021 г. Новите сигнали за преживяване на страници съчетават Core Web Vitals с нашите съществуващи сигнали за търсене, включително удобство за мобилни устройства, безопасно сърфиране, HTTPS-сигурност и други."

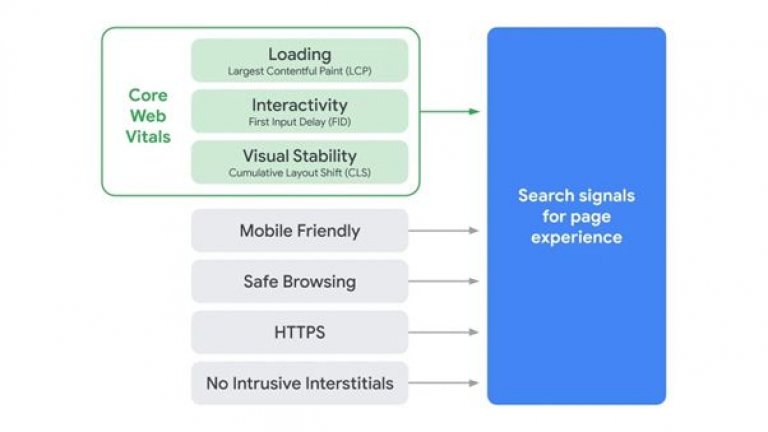
Сигналите за UX са комбинация от Core Web Vitals и други сигнали заедно. Сигналите за търсене включват: 1. зареждане, 2. интерактивност, 3. визуална стабилност, удобство за мобилни устройства, безопасно сърфиране, HTTPS и липса на натрапчиви прозорци /pop-ups и подобни/.
Тези сигнали измерват опита и възприятието на потребителите, когато посещават уеб страница. Google използва тези сигнали, за да оцени най-полезната страница, която се класира на първо място за потребителите.
Това е един вид обратна връзка към Google, за да може той да оцени дали сайтът се представя технически добре или не.
Именно затова е важно да направите технически SEO анализ на вашият уеб сайт и да оптимизирате максимално разгледаните тук показатели. Това подобрение е пряко свързано с вашето отлично представяне и повишена видимост в резултатите от търсенето.
Нека видим какво представляват Core Web Vitals:
Комплектът от показателите core web vitals за 2021 г. е:
- - зареждане
- - интерактивност
- - визуална стабилност.
Тези фактори имат свои собствени показатели и за тези показатели са определени различни оптимални нива.

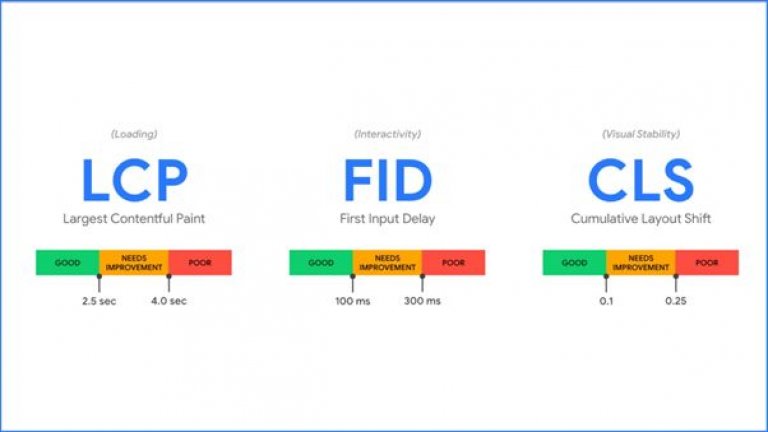
1. Зареждане /Loading/ - докато измерваме това, разглеждаме LCP.
LCP (Largest Contentful Paint) - измерва ефективността на зареждане на уеб страница. За добро потребителско изживяване LCP трябва да бъде в рамките на 2,5 секунди, след като страницата започне да се зарежда.
Показателят за LCP отчита времето за рендиране на най-голямото изображение или текстов блок, видими в прозореца, спрямо времето, когато страницата е започнала да се зарежда за първи път.
2. Интерактивност /Interactivity/ - докато измерваме интерактивността на уеб страницата, ние разглеждаме FID.
FID (First Input Delay) - трябва да e по-малко от 100 милисекунди за страници, които обръщат внимание на потребителското преживяване.
FID измерва времето от момента, в който потребителят за първи път взаимодейства със страница (т.е. когато щракне върху връзка, или може да докосне бутон), до момента, в който браузърът всъщност е в състояние да започне да обработва и връща отговор на това действие.
Като разработчици, често предполагаме, че нашият код ще бъде стартиран незабавно - веднага щом се случи събитието. Но като потребители, ние често сме срещали обратното - зареждали сме уеб страница на телефона си, опитвали сме се да взаимодействаме с нея и след това сме били разочаровани, когато нищо не се е случило.
Като цяло, забавяне на въвеждане се случва, тъй като основната нишка на браузъра е заета да прави нещо друго, така че не може да отговори на потребителя. Една от често срещаните причини това да се случи е, че браузърът е зает да анализира и изпълнява голям JavaScript файл, който се обработва. Докато прави това, той не може да изпълнява друго.
3. Визуална стабилност - докато измерваме зрителната сила, ние разглеждаме CLS.
CLS (Cumulative Layout Shift) - за добро потребителско изживяване CLS трябва да бъде по-малко от 0,1.
CLS е важна, ориентирана към потребителя стойност за измерване на визуалната стабилност, тъй като помага да се определи колко често потребителите изпитват неочаквани промени в оформлението - ниският CLS помага да се гарантира, че страницата е добра.
Когато страницата не "мърда", при кликане или скролиране, тогава CLS е ниско и това е добре. Такава страница е визуално "стабилна".

















